helix3 edit image background.
การตั้งค่าพื้นฐาน
ด้วย Helix3 คุณจะได้รับความเป็นไปได้ไม่จำกัดในการปรับแต่งรูปลักษณ์ของเว็บไซต์ของคุณ สิ่งเหล่านี้คุณสามารถปรับแต่งได้อย่างง่ายดายด้วยการคลิกเพียงไม่กี่ครั้ง การตั้งค่าพื้นฐานรวมถึงการตั้งค่าการปรับแต่งที่มีประโยชน์มากมาย ซึ่งช่วยให้คุณปรับ Helix3 ให้เข้ากับเป้าหมายโครงการและความคาดหวังของลูกค้าได้
หัวข้อ
ใช้Sticky Headerเพื่อการใช้งานที่ดีขึ้น ด้วยส่วนหัวที่ติดหนึบ Helix3 เมนูหลักและโลโก้ของคุณจะอยู่ที่ด้านบนของหน้าจอเสมอ ติดตามโดยอัตโนมัติเมื่อคุณเลื่อน สิ่งนี้ทำให้ผู้ดูของคุณสามารถไปยังส่วนต่างๆ ของไซต์ของคุณได้อย่างรวดเร็ว และคุณสามารถเปิดหรือปิดหัวกระดาษติดหนึบได้ง่ายๆ ในแผงตัวเลือกธีมขั้นสูงของเรา

Favicon - อัปโหลดไฟล์กราฟิก ico, gif หรือ png เพื่อแทนที่ Joomla favicon เริ่มต้น ไอคอนนั้นเชื่อมโยงกับเว็บไซต์ที่ต้องการใช้เมื่อคุณบุ๊กมาร์กหน้าเว็บ เว็บเบราว์เซอร์ใช้ในแถบ URL บนแท็บ และที่อื่นๆ เพื่อช่วยระบุเว็บไซต์ด้วยสายตา โดยทั่วไปแล้ว favicon จะเป็นสี่เหลี่ยมกราฟิกขนาด 16 x 16 พิกเซล และยังสามารถใช้ความโปร่งใสภายในได้อีกด้วย เบราว์เซอร์สมัยใหม่ทั้งหมด (ทดสอบกับ Chrome, Firefox, IE8, Opera และ Safari) จะขอ favicon.ico เสมอ ดังนั้นจึงควรมีไฟล์ favicon.ico เพื่อหลีกเลี่ยงข้อผิดพลาด "404 not found"
![]()
เค้าโครงแบบกล่อง
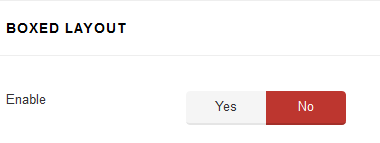
คุณสามารถใช้ Helix3 ในรูปแบบกว้าง (ค่าเริ่มต้น) หรือรูปแบบกล่อง

เลย์เอาต์ แบบกว้าง (ถ้าไม่ใช่)เหมาะสำหรับคุณ หากคุณชอบเว็บไซต์ที่โปร่งสบาย ไม่มีขอบหรือขอบหน้าที่เห็นได้ชัดเจน เลย์เอาต์ แบบกล่อง (ถ้าใช่)คือรูปแบบของเลย์เอาต์ที่มีการกำหนดขอบเขตของเนื้อหาหลักไว้อย่างชัดเจน และคุณสามารถเลือกให้พื้นหลังเป็นรูปภาพที่กำหนดเองได้

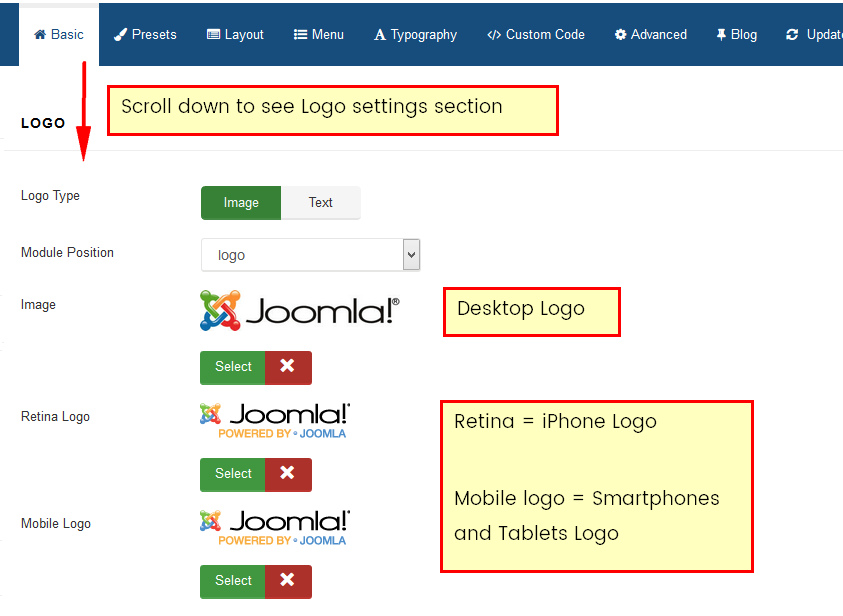
ภาพโลโก้
คุณลักษณะโลโก้ควบคุมผลลัพธ์ของโลโก้หลักของเทมเพลตในส่วนหัวด้านบน

- ประเภทโลโก้ - คุณสามารถตั้งค่าประเภทโลโก้เป็น รูปภาพหรือประเภทข้อความ
- ตำแหน่งโลโก้ - สามารถวางโลโก้บนทุกตำแหน่งโมดูลที่มีอยู่ ไม่เพียงแค่ตำแหน่ง "โลโก้" เริ่มต้นเท่านั้น
- รูปภาพ - หากคุณเลือกประเภทโลโก้รูปภาพ คุณสามารถอัปโหลดและใช้รูปภาพโลโก้ของคุณเองได้ (PNG, GIF แบบเคลื่อนไหวหรือ JPG) เราขอแนะนำว่าอย่าใช้ภาพโลโก้ที่กว้างกว่า 400px ในกรณีส่วนใหญ่ไม่สมเหตุสมผลเลยที่จะใช้ให้กว้างขึ้น
หากโลโก้ของคุณหลังจากเปลี่ยนส่วนหน้าแล้วยังดูเล็กเกินไป โปรดเปลี่ยนขนาดคอลัมน์ซึ่งโลโก้และเมนูในส่วนการตั้งค่าแท็บเค้าโครง - โลโก้ Retina - อัปโหลดและใช้ขนาดโลโก้เดิมเป็นสองเท่าเพื่อให้ดูดีกับอุปกรณ์ที่มีความละเอียดสูง เช่น เรตินาหรือจอภาพ 5k มันจะทำงานบนอุปกรณ์เรตินาใด ๆ แต่เฉพาะบนซาฟารี (iPhone/iPad) และเบราว์เซอร์ Chrome
- โลโก้มือถือ - ใช้ภาพโลโก้นี้สำหรับอุปกรณ์มือถือเท่านั้น ใช้โลโก้เริ่มต้นเวอร์ชันที่เล็กกว่า (ที่มีความสูงน้อยกว่า 80px) ซึ่งจะเป็นหน้าจอที่เหมาะสมในสมาร์ทโฟนยอดนิยมทั้งหมด
หมายเหตุ:หากไม่ได้เลือกรูปภาพเหล่านั้น เทมเพลตจะใช้โลโก้เริ่มต้นจากการออกแบบเทมเพลต เช่น โลโก้ helix3 หรือโลโก้ชื่อเทมเพลต
เคล็ดลับ : PNG ที่มีระดับความโปร่งใสเป็นตัวเลือกที่ดีที่สุดสำหรับภาพโลโก้
โลโก้และหัวกระดาษติดหนึบ
หากคุณใช้หัวกระดาษติดหนึบและโลโก้หลักของคุณใหญ่ คุณอาจมีปัญหาเล็กน้อยกับขนาดหลังจากที่หน้าถูกเลื่อนลง แต่การปฏิบัติตามโค้ด css การปรับแต่งอาจช่วยปรับปรุงได้ แน่นอน คุณสามารถเปลี่ยนค่าความสูงสูงสุดได้ตามความต้องการ
div.is-sticky .sp-default-logo { ความสูงสูงสุด: 60px;}
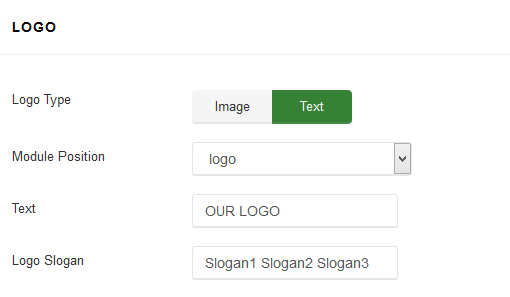
โลโก้ข้อความ
โลโก้ข้อความอาจใช้เมื่อคุณไม่มีโลโก้กราฟิก นอกจากนี้ยังอาจช่วยเล็กน้อยในวัตถุประสงค์ SEO

ในกรณีนั้น คุณสามารถใช้สโลแกนแบบข้อความได้
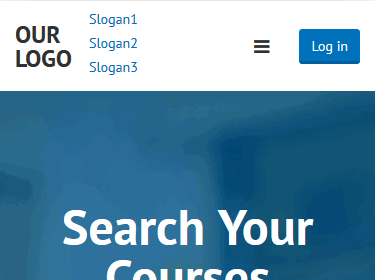
บันทึก! เว็บไซต์ที่เปิดในสมาร์ทโฟนและแท็บเล็ตบางรุ่นอาจมีสโลแกนแนวตั้งไม่แนวนอน ในการแก้ไข คุณสามารถลดขนาดฟอนต์ของสโลแกนหรือใช้รหัสต่อไปนี้:
@media (ความกว้างสูงสุด: 767px) {
#sp-header .logo p,
#sp-header .logo h1 { display: block !important;}
#sp-header .logo h1 {ระยะขอบ: 15px 0 0;}
}
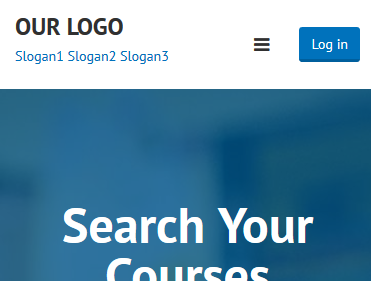
จะช่วยลดพาร์ติชั่น / การแยกสโลแกนและโลโก้ข้อความที่ยาวขึ้น
|
ก่อน
|
หลังจาก
|
แน่นอน หากคุณไม่มีปุ่มเข้าสู่ระบบ (ซึ่งต้องใช้พื้นที่บางส่วน) หวังว่าคุณจะไม่ต้องปรับแต่งรหัส
ใช้รหัสต่อไปนี้เพื่อลบสโลแกนบนสมาร์ทโฟนเท่านั้น:
@media (ความกว้างสูงสุด: 480px) {
#sp-header .logo p { display: none !important;}
}
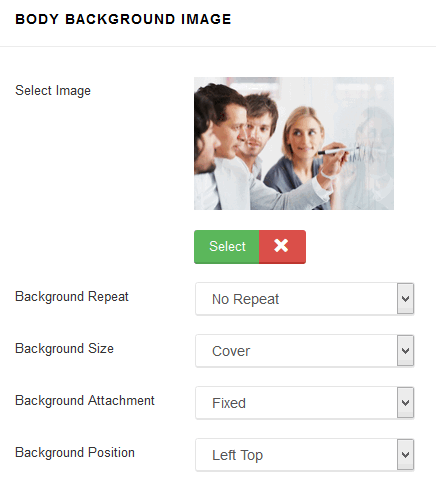
ภาพพื้นหลังของร่างกาย
หากคุณเลือกBoxed Layout (ก่อนหน้า) คุณสามารถใช้ตัวเลือกนั้นซึ่งอนุญาตให้คุณตั้งค่าภาพพื้นหลังสำหรับ <body> โดยไม่ต้องแก้ไขหรือเพิ่มโค้ด CSS ที่กำหนดเอง
- เลือกรูปภาพ - เลือกรูปภาพ (JPG, PNG, GIF) ซึ่งจะใช้เป็นพื้นหลัง หากต้องการลบภาพพื้นหลัง เพียงลบ URL ออกจากช่องการตั้งค่า
- ทำซ้ำพื้นหลัง - กำหนดวิธีการทำซ้ำภาพพื้นหลัง โดยค่าเริ่มต้น รูปภาพพื้นหลังจะไม่ซ้ำกัน และรูปภาพจะอยู่ที่มุมซ้ายบน ตัวเลือกที่ใช้ได้: ไม่เล่นซ้ำ, เล่นซ้ำทั้งหมด, เล่นซ้ำในแนวนอน, เล่นซ้ำในแนวตั้ง, รับค่าจากการตั้งค่าเริ่มต้น ค่าเหล่านี้อนุญาตให้คุณเรียงรูปภาพตามแกนขององค์ประกอบ (หรือทั้งสองแกน) แต่ไม่อนุญาตให้มีการควบคุมที่ละเอียดกว่านี้
- ขนาดพื้นหลัง - กำหนดขนาดของภาพพื้นหลัง ค่าเริ่มต้นคือปก - หมายถึงปรับขนาดภาพพื้นหลังให้ใหญ่ที่สุดเท่าที่จะเป็นไปได้เพื่อให้ภาพพื้นหลังครอบคลุมพื้นที่พื้นหลังอย่างสมบูรณ์ คีย์เวิร์ดมีจะตั้งค่ารูปภาพควรปรับขนาด (ตามสัดส่วน) ให้ใหญ่ที่สุดเท่าที่จะเป็นไปได้ ไม่เกินความสูงหรือความกว้างขององค์ประกอบที่มี ตัวเลือกที่ใช้ได้ ได้แก่ ครอบคลุม บรรจุ หรือรับช่วงจากการตั้งค่าเริ่มต้น
- ไฟล์แนบพื้นหลัง - ตั้งค่าว่าไฟล์แนบของภาพพื้นหลังได้รับการแก้ไขหรือเลื่อน ตัวเลือกที่ใช้ได้: แก้ไข เลื่อนหรือรับช่วงจากการตั้งค่าเริ่มต้น
- ตำแหน่งพื้นหลัง - ตั้งค่าตำแหน่งเริ่มต้น/เริ่มต้นของภาพพื้นหลัง

ส่วนท้าย
การตั้งค่าเทมเพลตช่วยให้คุณเพิ่มหมายเหตุลิขสิทธิ์ส่วนท้ายที่กำหนดเองได้ด้วยแท็ก html ที่ลิงก์ <a href="/"> เพื่อใช้ลิงก์ภายใน คุณสามารถเลือกตำแหน่งที่จะเผยแพร่ส่วนท้าย โดยค่าเริ่มต้นจะใช้ตำแหน่งโมดูล "footer1" ที่สร้างจาก Layout Manager แน่นอนแทนที่จะใช้คุณลักษณะนี้ คุณสามารถเผยแพร่โมดูลสำรองที่นั่นได้ รวมทั้ง HTML ที่กำหนดเองด้วย แต่วิธีแก้ปัญหานั้นเร็วกว่ามาก

ไอคอนโซเชียล
ไอคอนโซเชียลเหล่านั้นได้รับการแปลที่มุมซ้ายบนของเทมเพลต ในแถวนั้นจะมีไอคอน 11 ตัวพร้อมลิงก์ไปยังเครือข่ายโซเชียลยอดนิยมที่ให้บริการ: Facebook, Twitter, Google Plus, Pinterest, Linkedin, Dribbble, Behance, YouTube, Flickr, VK ( VKontakte ) และโปรแกรมสื่อสาร Skype โดยค่าเริ่มต้น วัตถุนี้ใช้ตำแหน่งโมดูล "top1"
![]()
คุณสามารถปิด/เปิดใช้งานคุณสมบัตินี้ได้อย่างง่ายดาย และเลือกไอคอนโซเชียลที่ต้องการให้แสดง ลบ "#" ในช่องป้อนข้อมูลเพื่อซ่อนไอคอนที่ส่วนหน้า
![]()
ข้อมูลติดต่อ
แทนที่จะใช้โมดูล HTML ที่กำหนดเอง คุณสามารถใช้คุณลักษณะนี้เพื่อแสดงข้อมูลติดต่อเล็กๆ ที่มุมบนขวา ซึ่งรวมถึงหมายเลขโทรศัพท์และที่อยู่อีเมล

ไอคอนโทรศัพท์และไอคอนอีเมลจะถูกเพิ่มโดยอัตโนมัติและอิงตาม Font Awesome โดยค่าเริ่มต้น วัตถุนี้ใช้ตำแหน่งโมดูล "top2"
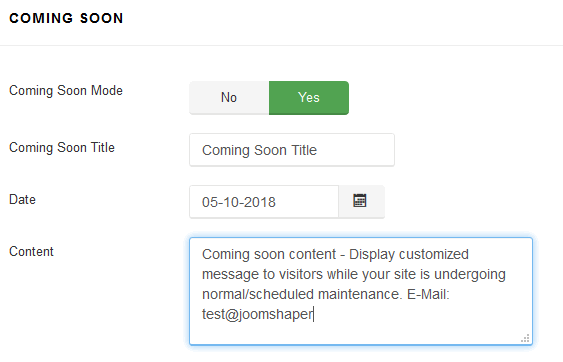
เร็วๆ นี้
โหมดนี้สามารถใช้เพื่อแทนที่โหมดออฟไลน์เริ่มต้นได้ มันสร้างหน้าเร็ว ๆ นี้สำหรับเว็บไซต์ Joomla 3 ของคุณในขณะที่อยู่ระหว่างการสร้างและแสดงตัวจับเวลานับถอยหลังและข้อความสั้น ๆ จากผู้เยี่ยมชมของคุณแทนที่จะเป็นโมดูลการเข้าสู่ระบบที่ "น่าเบื่อ"

เป็นกุญแจสำคัญสำหรับบริษัทธุรกิจหรือองค์กรหลังจากซื้อโดเมนแล้ว แต่ยังไม่ได้เริ่มพัฒนาเว็บไซต์ ดังนั้นในเร็วๆ นี้ หน้าตัวเลือกหลักมากสำหรับการใช้งานชั่วคราว มีประโยชน์มากหากคุณตั้งใจที่จะเปิดตัวโครงการใหม่เพราะจะแจ้งให้ผู้อ่านทราบว่าคุณกำลังดำเนินการบางอย่างอยู่

บันทึก! รูปแบบวันที่ที่ถูกต้องเท่านั้นในฟิลด์ "วันที่" คือDD-MM-YYYYโปรดใช้